У процесу развоја веб сајта постоји доста аспеката на којима треба порадити. Један од њих је свакако SEO (Search engine оптимизација). Постоји доста алата направљених за опште познате content managment системе (CMS) који ће Вам дати слободу подешавања SEO линкова на лакши начин, као и едитовања истих. Међутим уколико радите на сајту где немате такву могућност онда би требали да засучете рукаве и урадите то сами.
Јако је важно за сваког веб дизајнера да има основно знање о SE оптимизацији. Колико веб дизајнера када ради на layout-у стране размишља о SE оптимизацији? Колико веб дизајнера заиста зна важност page ranking-а? Колико њих зна да велико коришћење Ajax-а може негативно да утиче на ranking једне веб стране?
Сваки веб дизајнер или веб девелопер би требало да зна SE оптимизацију. Ок, не мора да зна све тајне које се налазе иза search engine оптимизације, али поседовање неких основних знања Вам може много помоћи у послу, као и да повећате задовољство својих клијената.
Објаснити SEO у једном посту је немогуће, али постоји пар савета, алата и предлога за добру оптимизацију једне веб стране које свако може да примени.
Користите Google webmaster tools
![]() Ово спада под обавезно! Google webmaster central поседује најбоље алате који ће Вам помоћи да побољшате посету на свом веб сајту. Можете да upload-ујете мапу сајта (xml), да урадите мониторинг свог сајта, keyword-a, ranking-a и многих других фактора који утичу на посету веб стране. Ако развијате веб сајт топло препоручујем регистровање Google налога и коришћење истог.
Ово спада под обавезно! Google webmaster central поседује најбоље алате који ће Вам помоћи да побољшате посету на свом веб сајту. Можете да upload-ујете мапу сајта (xml), да урадите мониторинг свог сајта, keyword-a, ranking-a и многих других фактора који утичу на посету веб стране. Ако развијате веб сајт топло препоручујем регистровање Google налога и коришћење истог.
Пронађите праве keyword-e
Проналазак правих keyword-a који описују шта у ствари садржи Ваша страна је један од главних делова SEO тока. Обично од корисника долазе најбољи предлози шта ставити као keyword, али на интернету постоји пуно алата који могу да Вам помогну да пронађете праве keyword-e за Ваш сајт, један од њих је и Adwords keywords tools.
 Овај алат се јако пуно користи, да бисте га искористили за свој сајт неопходно је да имате Google Adwords налог (можете користити и webmaster tools налог).
Овај алат се јако пуно користи, да бисте га искористили за свој сајт неопходно је да имате Google Adwords налог (можете користити и webmaster tools налог).
Keyword-и или key фразе?
SEO свет се константно мења или боље рећи еволуира, са дефинитвним умирањем значаја keyword-а у мета tag-у и еволуирањем корисника интернета, key фразе (keyphrases) имају све већу употребу поред keyword-а.
Изаберите прави домен
Избор домена је јако битна ствар или боље речено битно је да у домену имате бар један keyword. Ово ће повећати ранк за тај кеywорд. Пробајте да изаберете име домена размишљајући о кеywорд-има које ћете користити за промоцију свог сајта. Можете прочитати пар савета на овом линку. Уколико Вам све ово делује претешко, ми смо ту за Вас, наши стручњаци ће Вам помоћи да при регистрацији код нас изаберете прави домен за себе и свог новог веб љубимца.
Google trends
Google trends је још један алат који представља добар начин праћења трендова претраге у оквиру земље где Ваш сајт има примену.

Title tag
Title tag је дефинитивно најважнији tag, keyword-и и key фразе би требало да буду у овом тагу. Title не би требало да садржи више од 60 карактера и треба да описује веб страну, релевантност keyword-а у title-у је јако важна за већину најчешће коришћених претраживача.
 Напишите кратак, али добар опис, за сваку страну, при томе покушајте да објасните шта је сврха те стране. Ово није толико важно за ranking, али је сигурно tag који треба узети у обзир јер може повећати број посета и привући више посетилаца.
Напишите кратак, али добар опис, за сваку страну, при томе покушајте да објасните шта је сврха те стране. Ово није толико важно за ranking, али је сигурно tag који треба узети у обзир јер може повећати број посета и привући више посетилаца.
Layout и SEO
 Да ли може layout да утиче на ranking? Да, с тога обратите пажњу када креирате layout и запамтите прво правило SE оптимизације: Садржај је цар.
Да ли може layout да утиче на ranking? Да, с тога обратите пажњу када креирате layout и запамтите прво правило SE оптимизације: Садржај је цар.
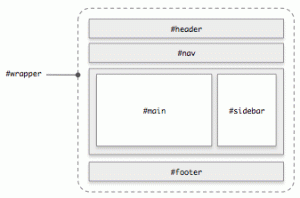
Класични layout са две колоне је савршен за SEO! Даје садржају приоритет, у source коду такође и sidebar иде после садржаја. Ово је један од разлога зашто је Вордпрес постао search engine friendly блог.
Пишите код који је исправан и семантички тачан
Исправан и семантички тачан код помаже Google crawler-у да боље чита и интерпретира страну. Из свега тога произилази већи ранкинг за Ваш сајт.
Имена за ID или класу у оквиру Div-а су јако важни и релевантни, покушајте да увек користите право име за ово. На пример:
<div id="header"></div> је много боље него <div id="head"></div>
За навигациони мени много је боље користити:
<div id="nav"></div> него <div id="meni"></div>
Користите alt опцију за слике, унесите кратак опис или бар име слике, а за мени увек користите <ul> таг:
<ul>
<li><a href=“#“>text link</a></li>
<li><a href=“#“>text link</a></li>
<li><a href=“#“>text link</a></li>
</ul>
Користите header, h1, h2, h3, em(emphasis) и bold за keyword-е. Ово не значи да треба да примените bold на сваку реч у садржају, већ да једноставном искуцаном тексту дате одговарајући стил. На пример h1 користите за наслов, не би требало користити тај стил за цео параграф или не би требало да користите span tag листу у менију као што је пример изнад.
Направите добру интерну структуру линкова, линковања страна и користите anchor text (видљиви део линка на страни) као keyword.
<a href="about" title="Najbolji hosting u regionu">Adriahost</a>
Anchor text је јако важан, као и title, па се зато трудите кад год је то могуће да у њима користите keyword-е.
Можете погледати и интересантан чланак под називом Fast paper који ће Вам дати неке интересантне HTML савете.
Брзина

Брзо учитавање стране помаже bot-у у процесу индексирања стране у његовој бази. Чист код, компресија слика и екстерни захтеви ка страни могу утицати на брзину веб стране и на индексирање од стране bot-а.
Избегните splash страну
Уколико није неопходна избегните splash страну.
Flash и Ajax
Превелика употреба Flash-а или Ajax-a може довести до пада ranking-a. Обратите пажњу да не икористите погрешно ове технологије.
Закључак
Овај пост је само преглед онога што се зове SEO. Он није довољан да се објасни мултидимензионалност тог „света“, шта он представља и како га имплементирати на веб страну. Смисао овог поста је да читаоца наведе да при стартовању првог следећег пројекта обрати пажњу и на део који се зове search engine оптимизација.




0 Comments