While determining the specific site ranking, Google takes into account the speed at which the site loads. While this will not have much influence, it is something webmasters should pay attention to.
The reason is quite simple – the majority of visitors are usually in a hurry and no one is looking to wait an eternity to finally load the site or stop the uploading.

In other words, if your site is slow you are a potential candidate for the loss of large amounts of visitors. Visitors are what makes or breaks a site, and they affect the reputation of the site which continues to affect the site ranking. This can produce a domino effect if you ignore the speed of site loading.
It is very important to find out what constitutes your site before you jump into a code, trying to speed it up because it is not possible to do so unless you know what it is that is slowing your site down.
This post will show a collection of useful web services and tools to help you analyse your site and find out what’s happening, allowing you to understand your site better.
Web Services
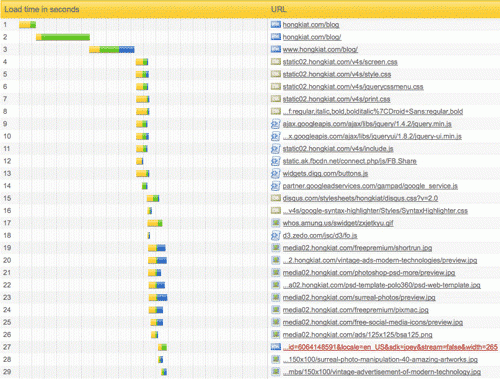
Pingdom
Test the time it takes to load objects on your site (HTML, images, JavaScript, CSS, iframes these and other). You can also check how fast each element on the page loads, and then improve elements that load slowly. The results of the test will show a report on the time required for the site to load, time for each of the elements, the size of the elements and the total number of elements.

GTmetrix
It combines the two most popular Firefox plugins for checking performance – Yslow and Google Page Speed. Gtmetrix gives you a suggestion of what you could improve on your website. While YSlow and Google Page Speed are recommended for Firefox, results and tests are also applicable on other browsers.

Light Speed Now
Check your website performance and you will receive a report in your inbox.

Load Impact
Load impact is a very important tool for sites that have a visit of a couple of tens of thousands of people daily. A free account allows you to check a visit to the site with 50 concurrent users. If you are looking to try with more users, you’ll have to purchase a premium account.

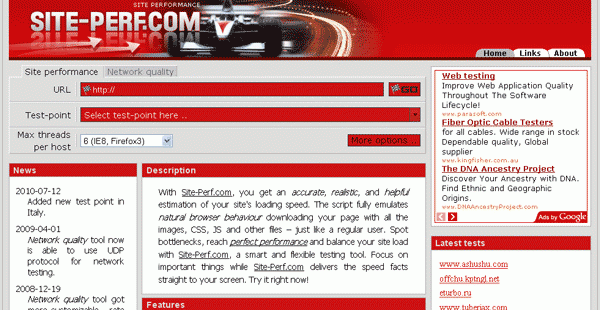
Site-Perf
Site-Perf simulates the natural behavior of a browser while downloading your pages with images, CSS, JS and other files – as it does an ordinary visitor. The report shows the time it takes for the page to load, what files are loaded first and at what speed. This can be very useful for finding the elements that should be improved.

WebWait
Test your website or check your internet connection.

Gomez Networks
Perform the test in real time over a singleweb page to verify performance.

OctaGate
Allows you to track the time a user needs to download one or more pages on your web site.

Webslug
It allows you to compare the speed of your site with the sites you are competing against.

WebToolHub
It gives you the opportunity to check how your page is loaded in different connections. With Webtoolhub service you will receive information about the page size, page load time and information about CSS, Javascript and photos.

IWebTool
Iwebtool gives you the option to compare up to 10 pages at the same time. You can also check to load the home page, categories, or posts with a single click.

Searchmetrics
Searchmetrics displays the duration of the site at hand. This value can be used to show how a site takes to load and whether it is necessary to optimize or whether it’s better to change the ISP.

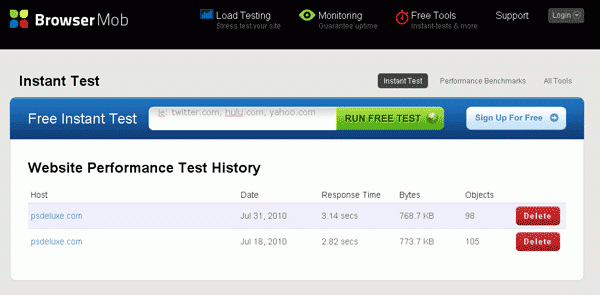
BrowserMob
Get information about the performance of any website without having to install the script for testing.

Applications
Pylot
Open source tool for testing performance and scalability of web services. It starts the HTTP load testing which is useful for capacity planning, benchmarking, analysis and improvement of the system.

Google Page Speed
Page Speed is an open-source add-on for Firefox/Firebug. Webmasters and web developers can use Page Speed to check the performance of their web pages and to get suggestions on how to improve them.

YSlow
YSlow analyzes web pages and suggests ways in which they can improve performance them based on rules related to web pages with high performance.

PageTest
Internet Explorer plugin that shows the requests generated by the browser to the server. It also gives suggestions to improve performance.

MultiMechanize
Multi-Mechanize is an open source framework for web performance and load testing. It allows you to simultaneously run your python script generating loading against web sites or web services.









365andUP’s WebAnalytics is a free tool that analyzes your website’s performance loading it in real browser, record it and show actionable insights which will help you optimize and be a search engine friendly website
Hello Nisanth, Thank you for your comment. We will test it 🙂